Au sein d’un projet client captivant, j’ai joué un rôle essentiel dans la transformation du site web d’ITS FRANCE. Cette mission ne s’est pas limitée à une simple retouche esthétique, mais a englobé une réflexion approfondie sur l’identité visuelle de l’entreprise.
Mon parcours a débuté en créant une nouvelle palette graphique, en concevant des visuels captivants et en choisissant méticuleusement des typographies et des couleurs en harmonie avec la philosophie d‘ITS FRANCE. Cette approche m’a permis de combiner les principes du design UI (User Interface) pour créer une expérience visuelle attractive.
Une fois cette identité visuelle solide établie, j’ai entrepris le processus de transposition de ces changements sur le site web existant. Cette étape a nécessité une collaboration étroite avec l’équipe technique afin de garantir que chaque détail soit parfaitement mis en place, tout en intégrant des éléments de design UX (User Experience) pour optimiser la navigation et l’interaction des utilisateurs.
Tout au long du projet, j’ai maintenu ma priorité : l’harmonie entre l’esthétique et la fonctionnalité, en mettant l’accent sur une expérience utilisateur exceptionnelle. Au final, cette opportunité a renforcé mes compétences en conception visuelle, en UI et UX design, en travail d’équipe collaboratif et en mise en œuvre web. Le résultat est un site web modernisé et rafraîchi, reflétant fidèlement la nouvelle identité visuelle d’ITS FRANCE, tout en offrant une expérience utilisateur optimale.
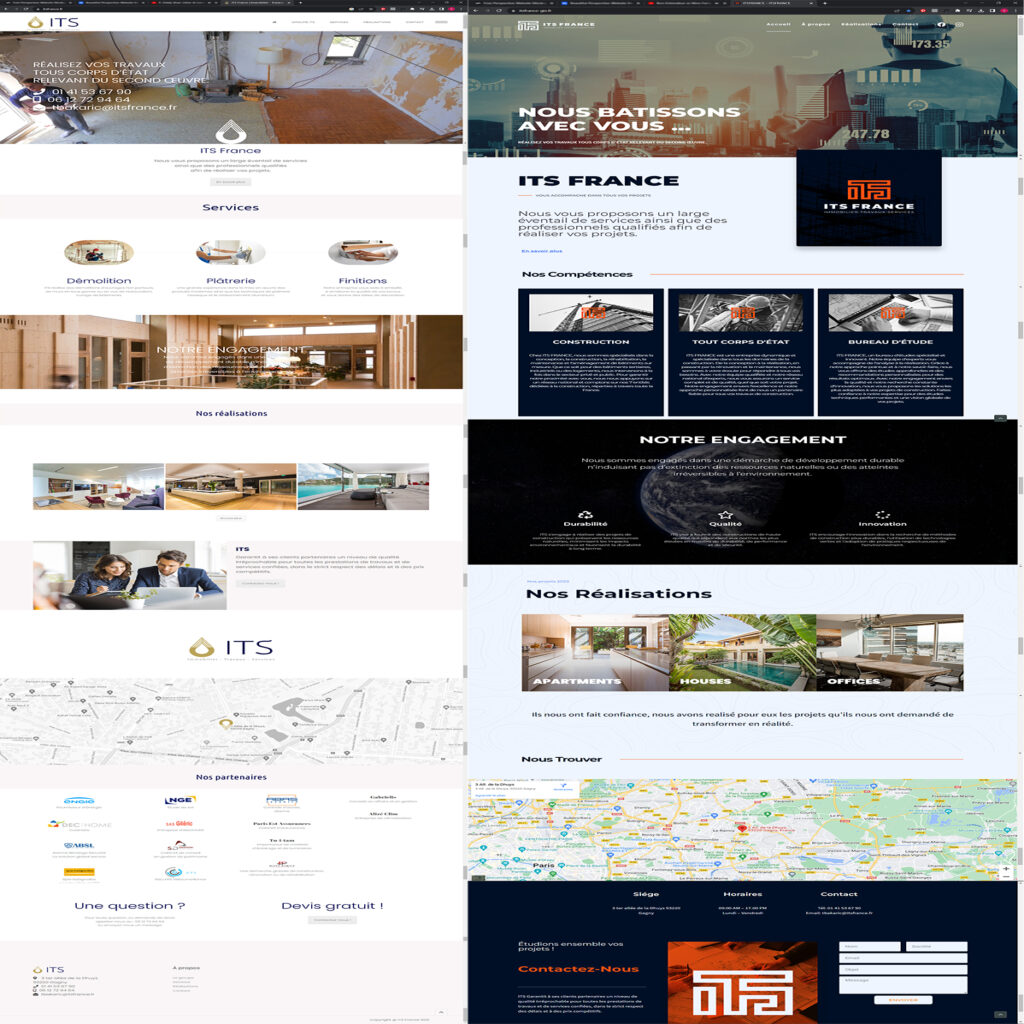
Avant / après

www.itsfrance-gie.fr
Période : Juin – Août 2023
Mission : Logo, Branding, design graphique, direction artistique, ui/ux .
